今天要講的是:
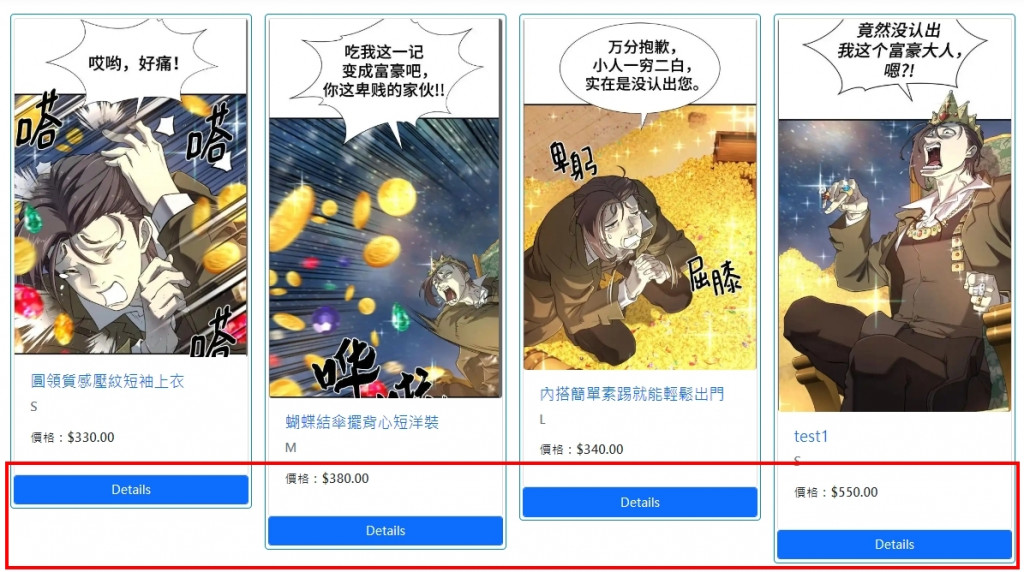
當客戶在首頁"瀏覽產品資訊"時,可以點選Detail進入購買頁面。
這邊雖然看起來跟前面大同小異,但是差異的地方很關鍵,
尤其Book在這邊過後,很多邏輯都沒有介紹,貼個程式碼+大概解說就過了。
也與介紹到的SOP不太相同。
Detail按鈕:區域為 Area[Customer],Home專案。
前面有介紹過,這邊再次說明,
Detail按鈕:Button,不用登入即可看見。
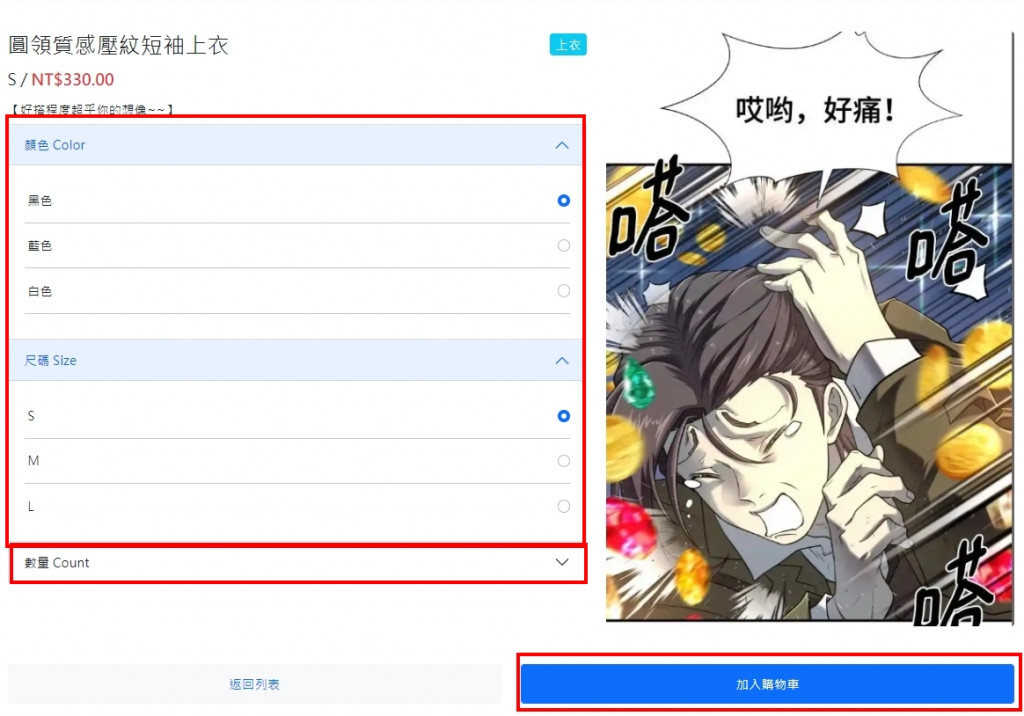
購買頁面:區域:Area[Customer],Home專案。
抓的是產品的資料,修改顯示方式以及增加可選的按鈕。
這邊要開始注意,大部分設定按鈕名稱,就會使用該名稱的Model。
但這邊是Detail按鈕,卻是建立ShoppingCart的Model。
並且資料也是寫入ShoppingCart的Table。
ShoppingCart欄位:
1.產品名稱:String,免填,預設值,加入購物車時,自動寫入ProductId而非該值。
2.預設尺寸/金額:免填,預設值,加入購物車時,自動寫入ProductId而非該值。。
3.產品說明:免填,預設值,加入購物車時,自動寫入ProductId而非該值。
上方會使用ForeignKey獲取ProductId,結合下方欄位。
4.顏色:Radio Button,必填,預設為第一個選項。
5.尺寸:Radio Button,必填,預設為第一個選項。
6.數量:Int,必填,預設為1。
7.加入購物車:Button,將ProductId與顏色、尺寸、數量以及使用者Id存入資料庫;
如果未登入,則要跳到登入頁面。
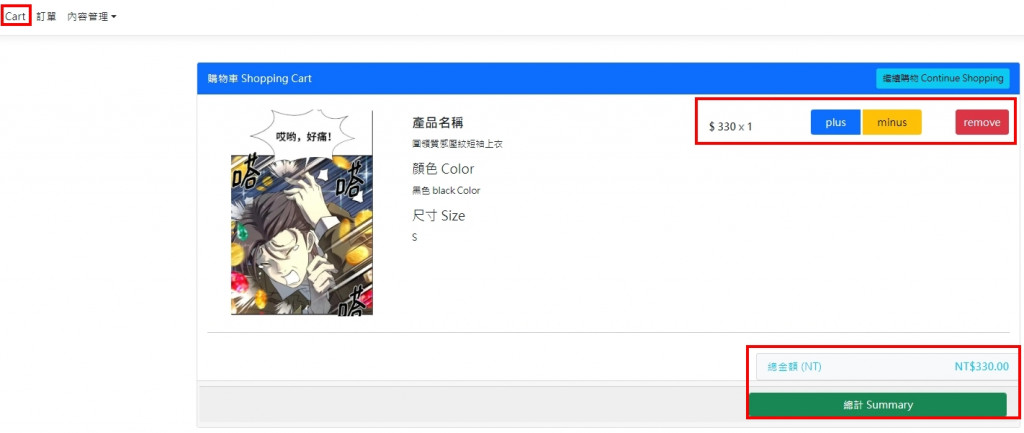
購物車:區域:Area[Customer],Cart專案。
這邊設計雖然看似簡單,但是跟前面不同;因為這邊看起來同樣只有顯示產品的資料,
但實際上"總金額"這個欄位,會使用到訂單"表頭"(OrderHeader)Model中的
OrderTotal欄位(需建立ViewModel)。
雖然沒有直接使用,但是有間接牽扯到;
講解程式碼時,我會使用另一種寫法,來比較為什麼這邊會使用到比較簡單。
最後介紹欄位:
左側是ShoppingCart欄位,免填,僅供顯示。
plus:Button,非必填欄位,修改時會影響總金額以及shoppingCart資料表的數量。
當查詢到的品項(顏色與尺寸)與購買人全部相同時,只對數量+1
minus:Button,非必填欄位,修改時會影響總金額以及shoppingCart資料表的數量。
當查詢到的品項(顏色與尺寸)與購買人全部相同時,只對數量-1
remove:Button,非必填欄位,修改時會影響總金額以及shoppingCart資料表的數量。
當查詢到的品項(顏色與尺寸)與購買人全部相同時,移除shoppingCart中該產品資料
這邊算是重點,如果沒有比較品項(顏色與尺寸)與購買人時,點選+/-1,都會直接在資料表中新增資料。
繼續購物:Button,返回Home/Index。
Summary:Button,進入訂單頁面。
Summary頁面明天再聊。
